NFL Connected TV App
When I joined the NFL in 2015, the connected TV experience was a very neglected part of the business. At the time, you could download a version of the app on a few devices, including Xbox, Apple TV (version 1), and PlayStation, but the experience was basic and leveraged a lot of the native device design language. The navigation structure was confusing, and the playback experience did a poor job of getting users to watch multiple videos in a session. Throughout my tenure, I led two large-scale redesigns of the experience, helping drive up consumption of live and VOD content by more than 100%.
Company:
The National Football League
Role:
Lead Design and Strategy
Onboarding video from 2020 redesign
My role
I was the principal (only) designer for the redesign of two versions of the NFL TV app. In 2016-17 I was given an urgent mandate to design a new version of the NFL TV app; I had two weeks. I quickly developed a POV and design concepts by assessing the existing experience, launching surveys to gather insights, and reviewing existing usage data. In 2019-20, I led another full-scale redesign due to a shift in business requirements and goals.
NFL CTV APP, PT. 1:
2017 Redesign
Screens from the 2017 App redesign
Getting started
I had 2 weeks to redesign the existing experience, so I had to work fast and efficiently. Why 2 weeks? Management had signed a contract with a development partner to take our design direction and develop it across multiple OTT platforms. However, at that time, a design direction didn’t exist. I was assigned the project and given free rein to define the new direction.
Discovery & Research
Before jumping into designs I needed to understand more about our fans, how they consume football, and how the existing app performs. I used several different methods to complete this—I ran and evaluated surveys to understand things like: What content do fans like to watch, and how does that change, if at all, across different devices (mobile vs TV). I evaluated the existing app by conducting usability tests to understand how users respond to certain tasks. Lastly, I reviewed quantitative data from our data team regarding app usage and behaviors.
Below are some of the key takeaways from initial research. I used the research results in conjunction with the business objectives, to form some assumptions and a hypothesis that became the basis for my primary concept. I quickly iterated on this early direction and it became the basis of the app that we developed in less than 3 months.
(Due to the age of the project and access to content, visual examples are unavailable at this time)
Problem —
Team content is hard to find
Problem —
Navigation is unclear
Problem —
Accessing live content is confusing
Business goals & metrics
1 —
Increase video begins by 25%
With revenue dollars directly tied to content consumption, the organization wants to see improved growth on all digital platforms for VOD consumption.
2 —
Improve inconsistency
The connected TV experience is vastly different from the visual language that has recently been implemented across the mobile app and web experiences.
3 —
Increase MVPD Auth by 10%
As the home of football, we need to encourage fans to watch as much content, in particular live games on our properties. Getting fans to authenticate with cable providers will garner more live game views.
Hypothesis
An “always on” experience that mimics cable TV, will reduce the need for users to hunt for content and increase video consumption rates.
Initial Concept
Validating the design:
Method: In-person usability test (script) with 5 participants evaluating an Invision prototype with a TV-like remote control.
Goals: To understand if the navigation paradigm works, if users discover content based on a series of prompts, and how users react to auto-play.
Insight: Users liked the instant-on experience but wanted to have some control over what content the app elected to playback — ie, team content vs league content.
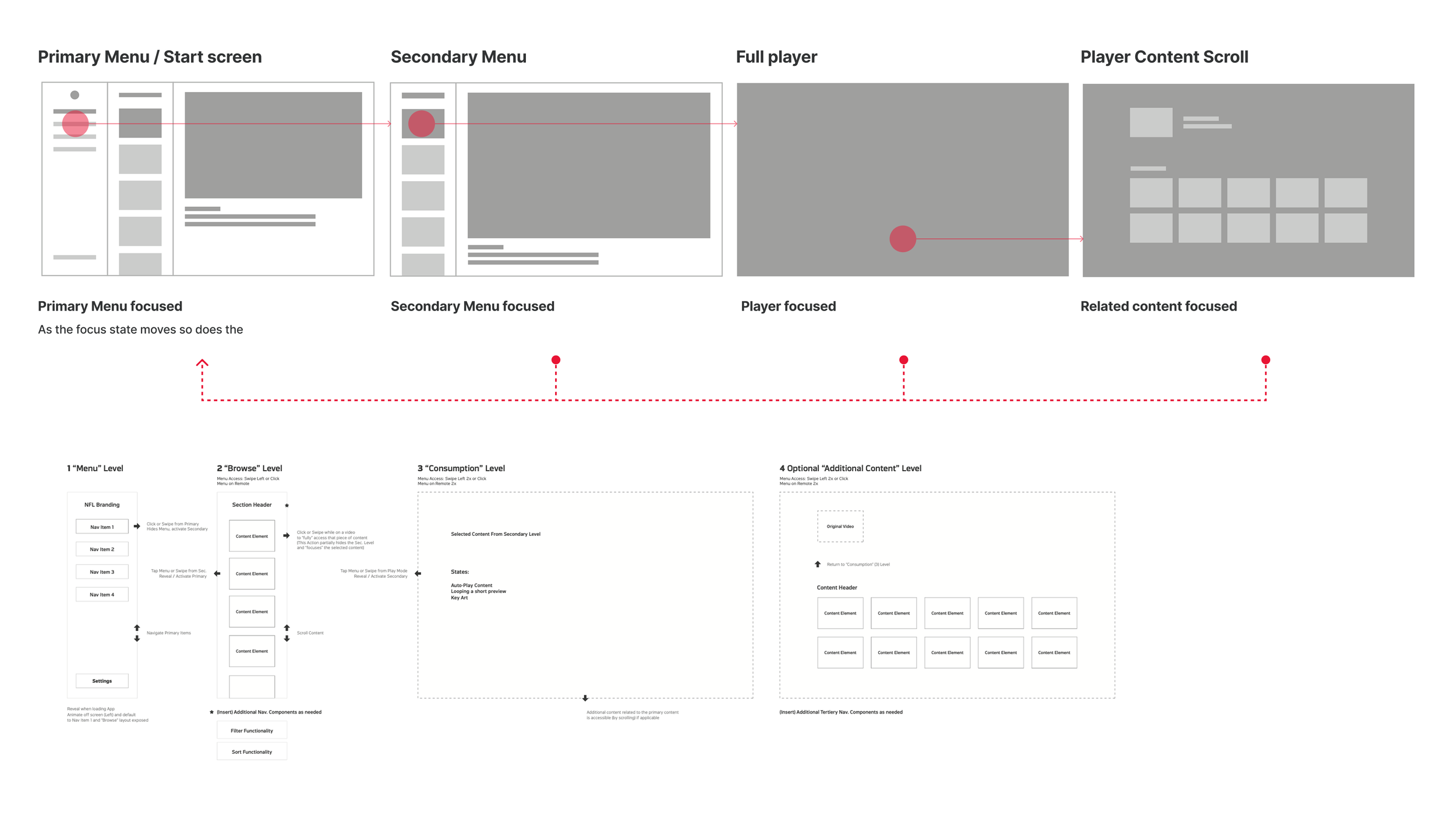
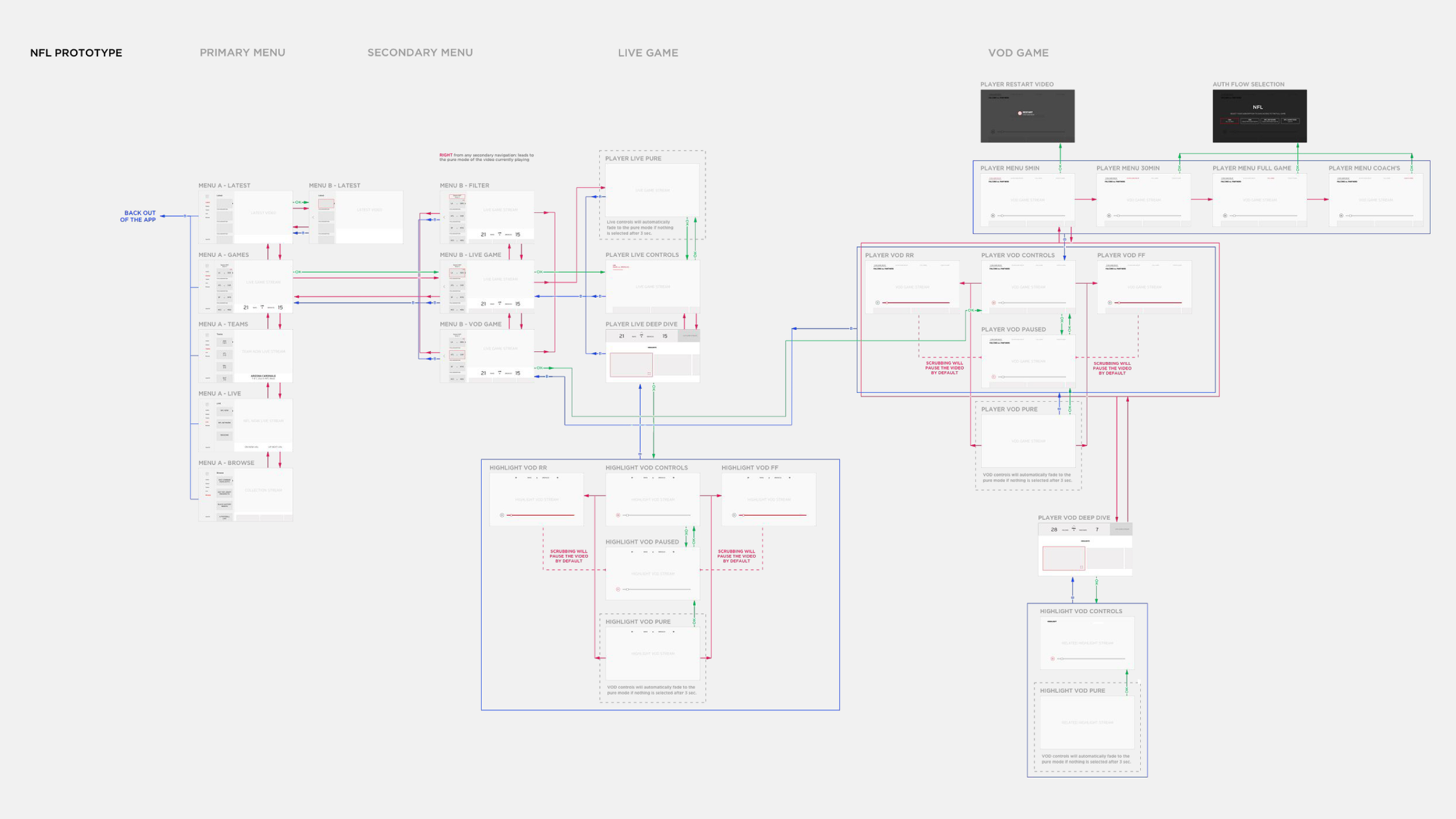
Flows & Reqs
Live content authentication
“Live” content requires authentication using an MVPD (cable provider) to watch, so it was important to map that flow
Designs variations
Final designs
Results
Content consumption rates were way up: Video begins increased 143% (goal: 25%) and Live content auth. increased 18% (goal 10%)
NFL CTV APP, PT. 2:
2020 Redesign
With the development of the 2017 CTV app redesign and a shift in live game consumption to OTT devices, the app was getting a lot of attention (again). Company goals were shifting and the app needed to evolve to meet these needs. Due to some
Product assumption & Goals
We believe a unified CTV App, which promotes our clubs and expands our content offering for both clubs and the league, will give avid fans a more immersive year-round experience, increasing the frequency of time spent in the app, monetization opportunities, while reducing costs and time to market.
Goal —
Increase live game consumption
Goal —
Improve personalization
Goal —
Increase GamePass subscriptions
Goal —
Create a unified App for league & team content
Challenges
Convincing the 32 clubs to buy into the league app and not build their own (like the Cowboys and Vikings). They will need to add and update club content and it needs to be quality content that fans would expect to watch on TV.
Live Game Access still remains limited with distribution rights and multi-auth, so optimizing the experience for times when the live game isn’t available will be important.
Design Concepts
We leaned into the instant-on cable TV like experience and create a concept around team channels.